第三节:电脑网站重点模块精讲
课程内容分为:下拉菜单、容器模块、商城分类的设置。
一、下拉菜单
下拉菜单自由排版模式,可以使建站用户能够创建出更加多元化的下拉导航,自由拖拽添加你喜欢的模块,模块摆放位置随心拽,也为大家制作一批市面上常见的下拉菜单样式素材,点击“导入素材“按钮选择中意的样式一键完成设置。
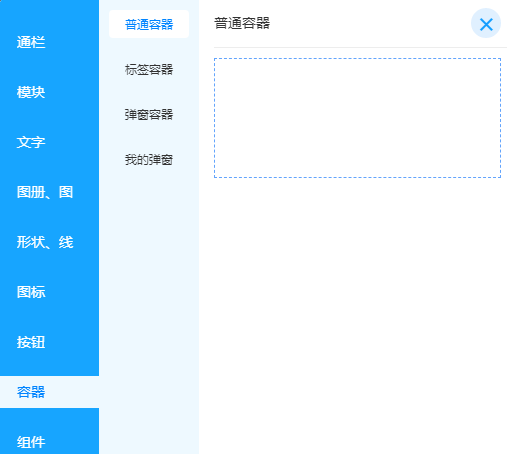
二、容器模块

01、自由容器

自由组合:多个模块放到“自由容器”中那么这些模块*可以一起拖动、一起复制啦。
复制模块:点击复制、生成我的模块可以直接生成模块,减少重复工作。
02、标签容器

功能说明:横向切换、纵向切换、鼠标滑过和鼠标单击。
03、弹窗容器

广告:各种弹窗广告,上、中、下各个位置都可以弹。
在线表单:点击按钮无需跳页,在当前页弹窗提交表单。
各种交互:在线地图、图片、视频、列表、文字、表格等,满足网站不同的交互场景。
不存在浏览器拦截问题,打开方式支持触发式、页面加载。
三、商城分类
场景1-模糊挑选:用户有意在特定商品范围内寻找,知道想买的商品类型,但不清楚具体想买哪件。
场景2-精准查找:用户习惯用分类来查找,认为搜索结果不精准。
场景3-随意浏览:“逛”分类,发现一些新品或者是促销活动信息。

商城分类:目录(可以添加一级、二级、三级类目)、推荐标签、推荐品牌、广告图片、*设置(可以针对单独栏目设置是否显示和展示状态)、设计样式(可以设计商城分类模块的背景、间距、文字)
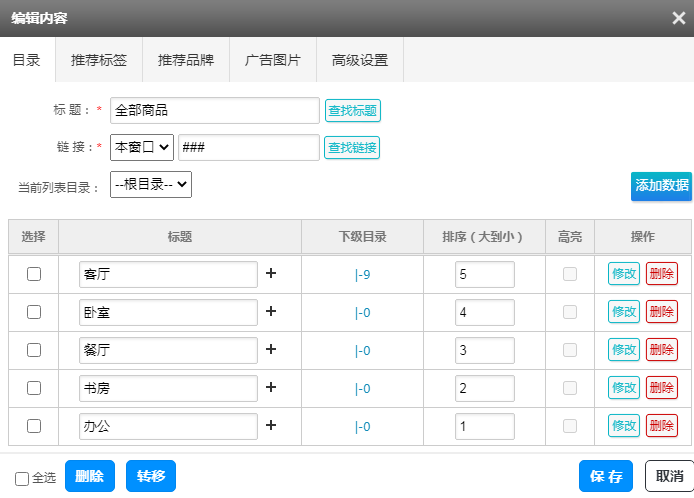
01、目录

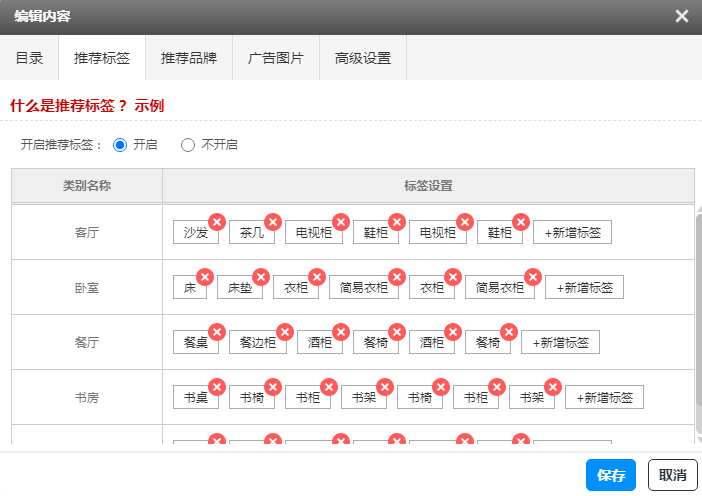
02、推荐标签

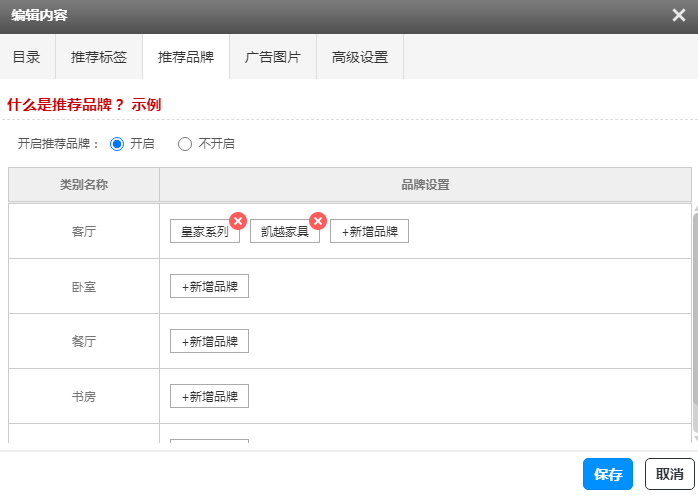
03、推荐品牌

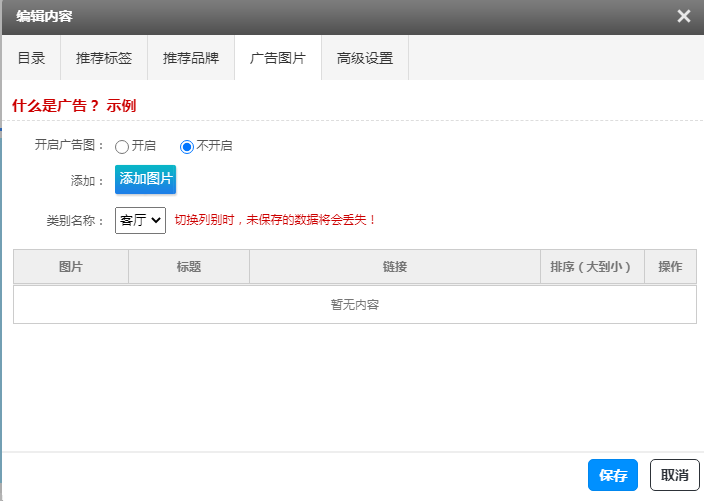
04、广告图片

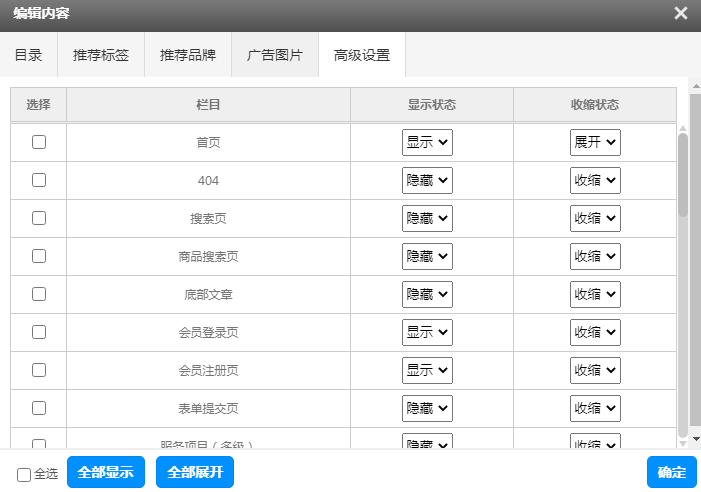
05、*设置

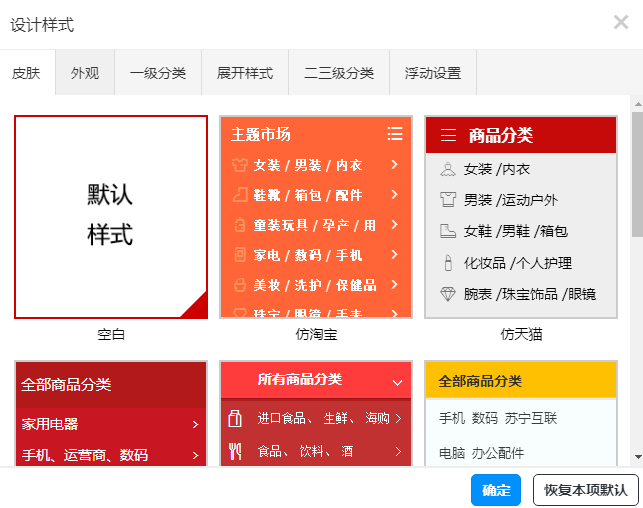
06、设计样式