|
微信小程序的代码可视化编辑时间:2023-08-07 文章内容
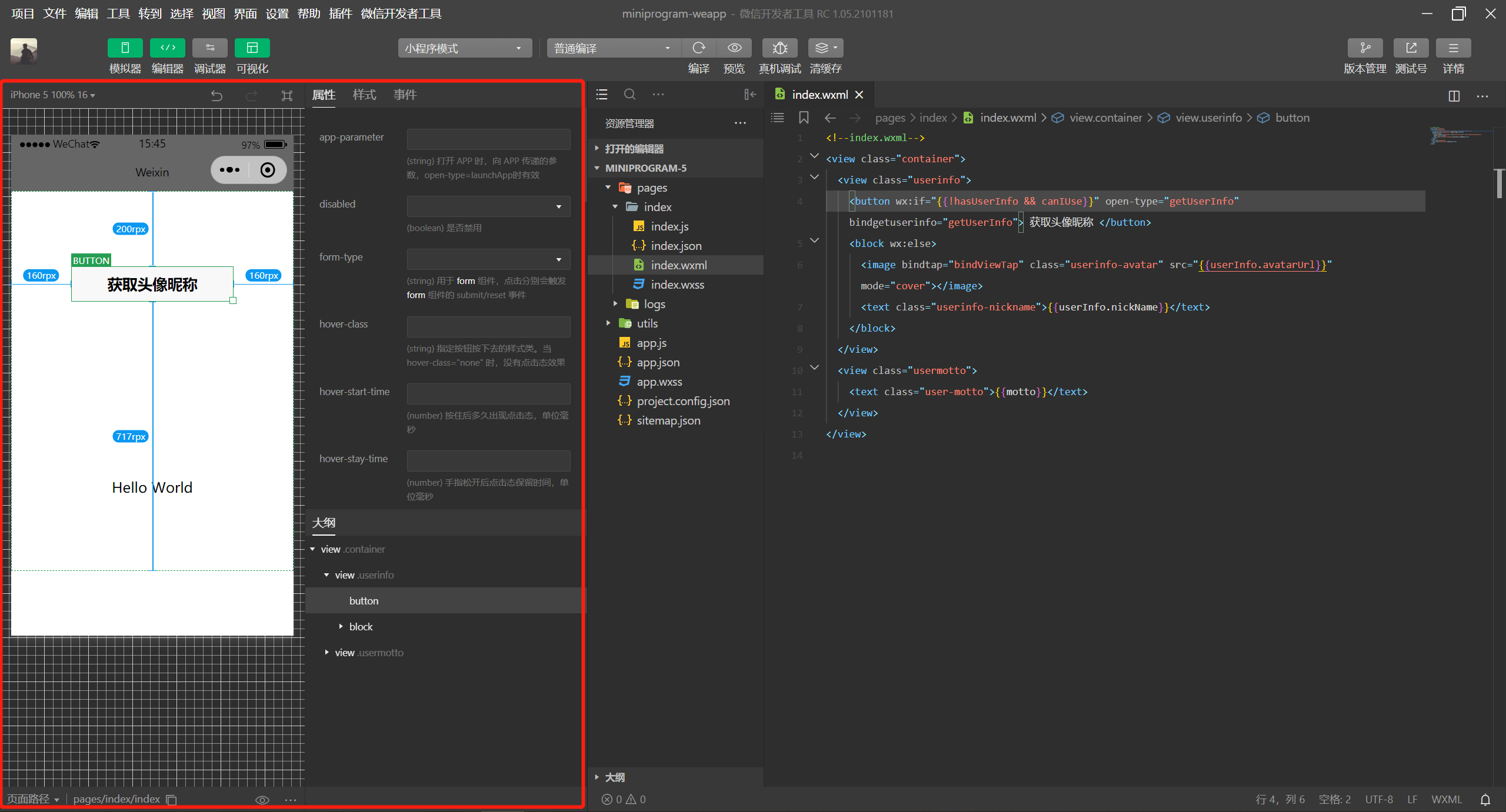
运行环境1.05.2101181 或以上版本的开发者工具 开启可视化通过点击开发者工具顶部导航栏的可视化按钮 开启后即可看到对应的可视化面板
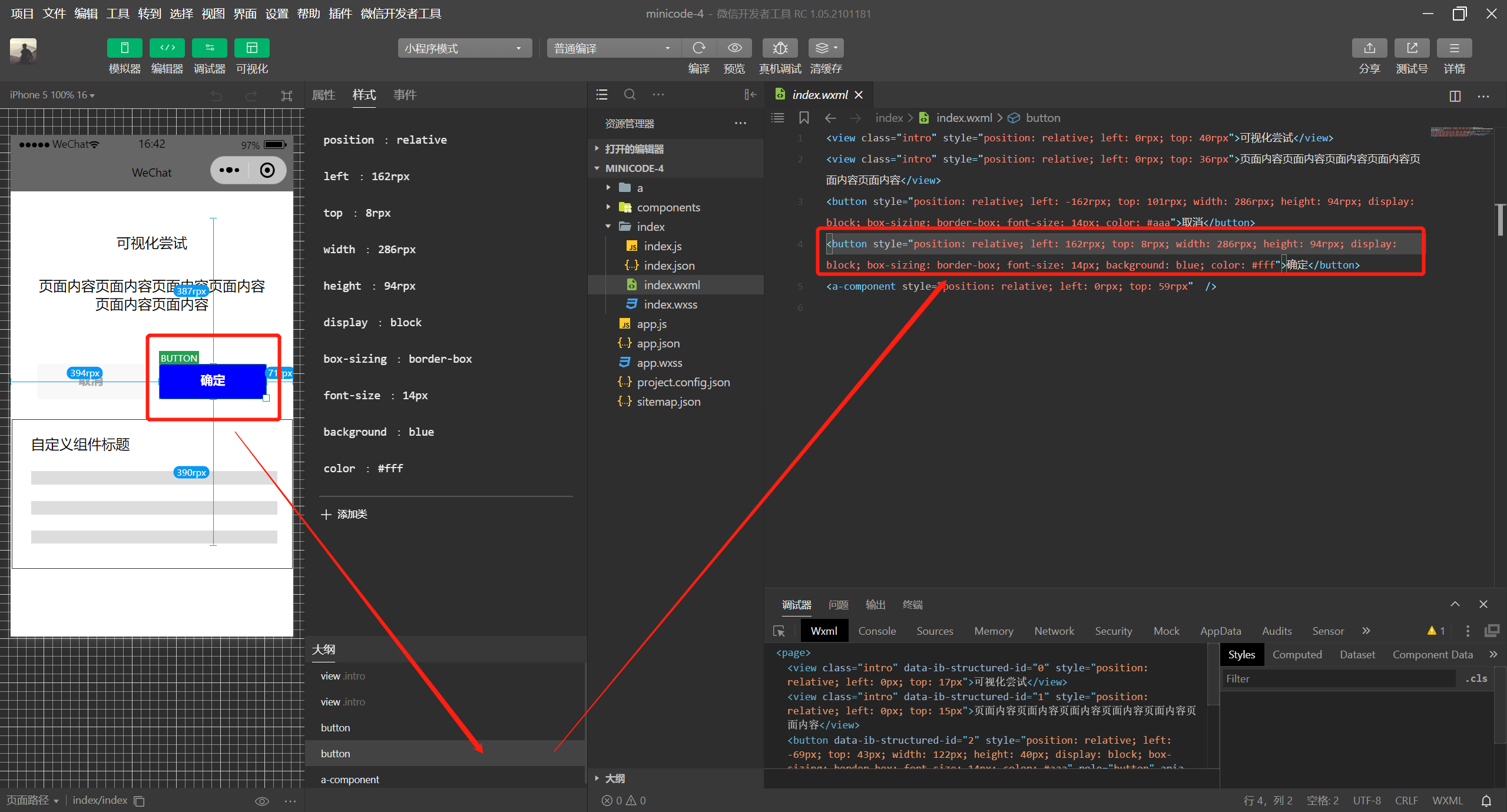
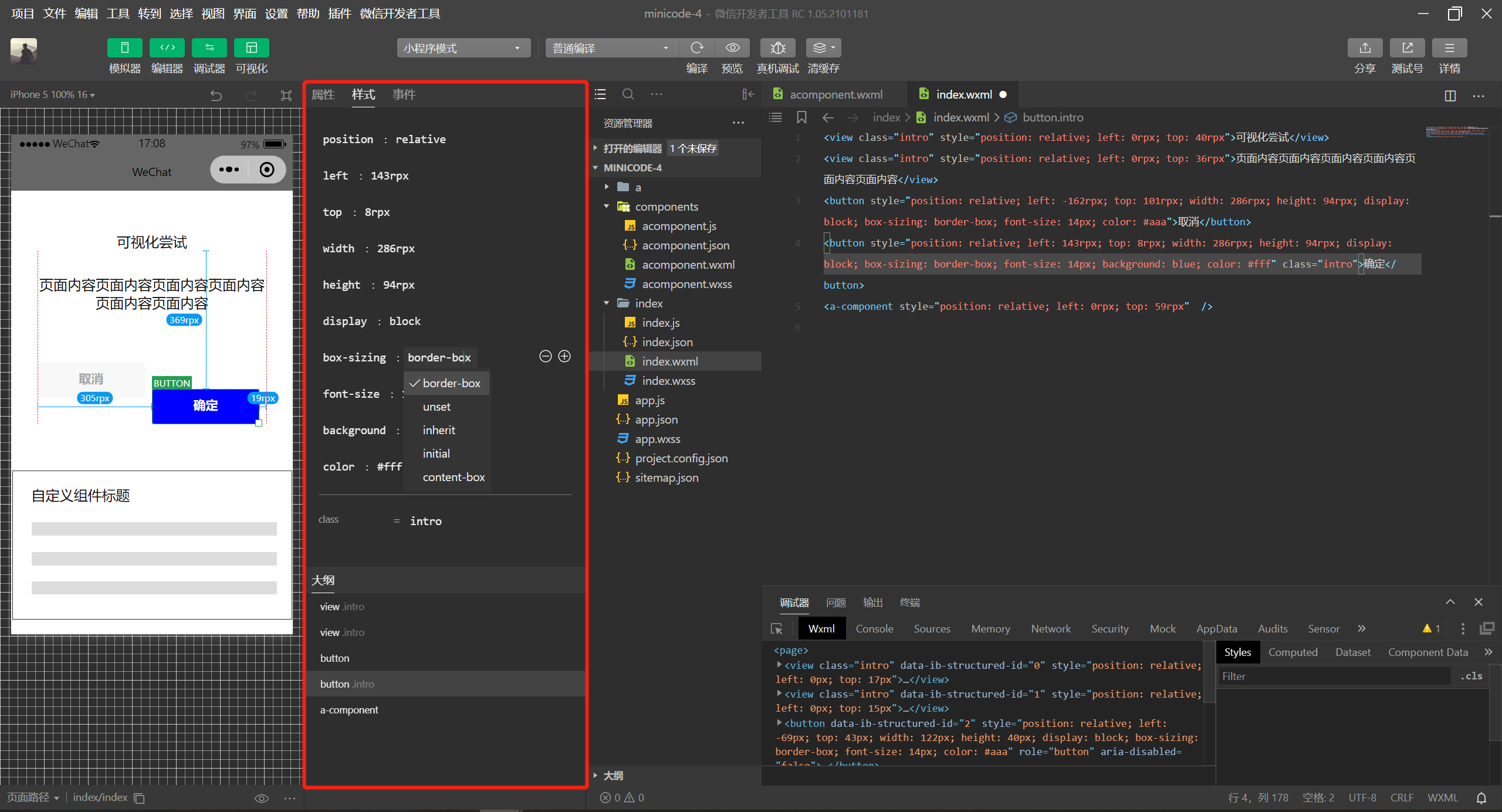
可视化面板和编辑器双向同步当开发者在可视化面板进行设置和操作时,代码编辑器会打开对应代码文件,并同步生成相应的代码。开发者可以点击代码的节点或者大纲,来选择对应的可视化组件。
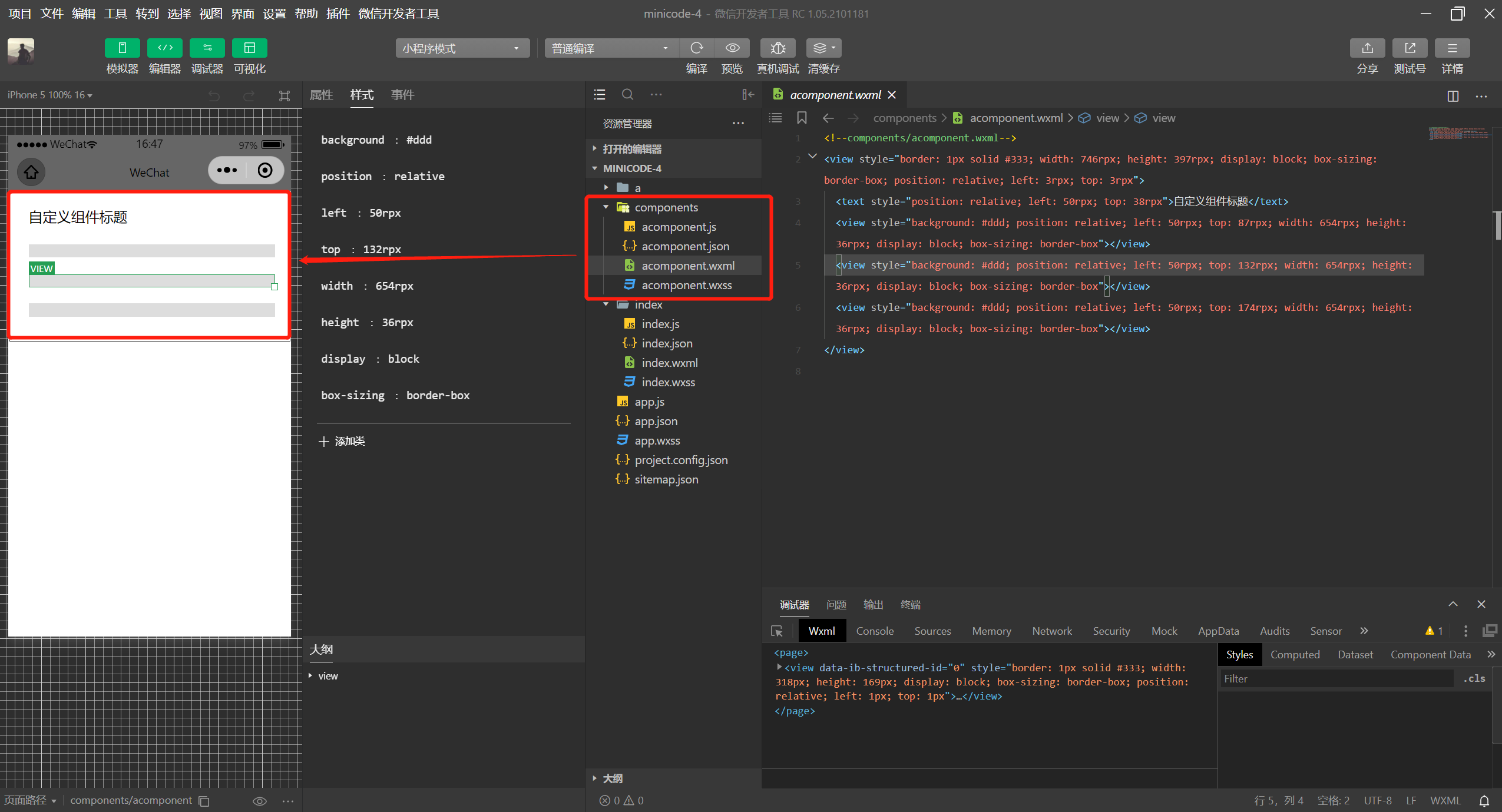
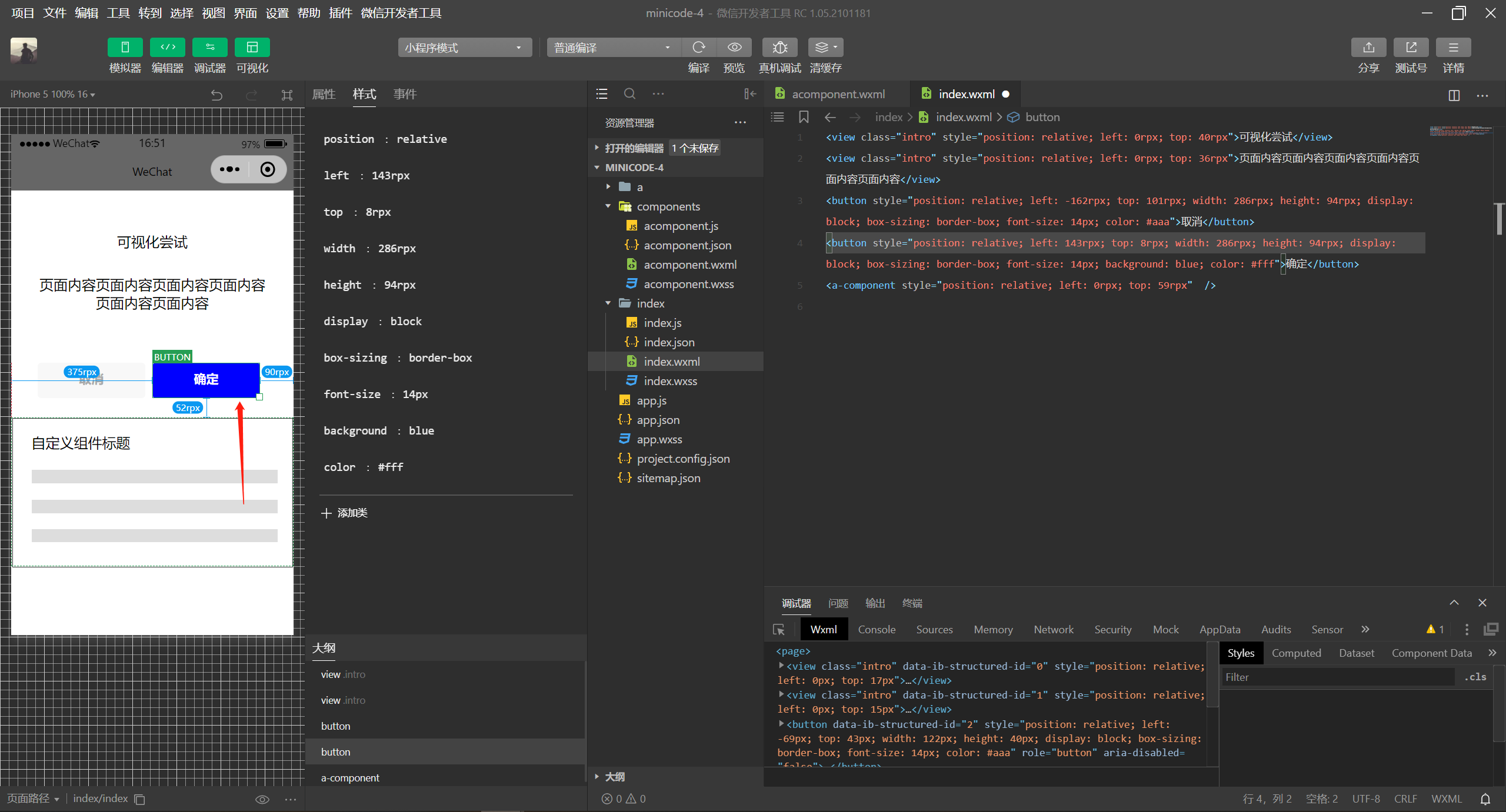
编辑自定义组件如需编辑自定义组件,需要在编辑器选择自定义组件的相关入口文件,即可在可视化面板进行编辑。 拖拽编辑能力目前支持对基础组件拖拽编辑位置和尺寸,辅助开发者对组件进行常规的位置大小调整。 支持属性/样式/事件 修改开发者通过选择编辑的页面节点,即可对相应组件的属性、样式和事件进行编辑。目前属性和事件的编辑能力相对基础,后续将会增加如对齐,置顶,组合等编辑能力。
支持快捷键目前支持的快捷键能力如下:
|