|
第四节:手机网站页面设计操作讲解 文章内容
本节课程主要内容:手机站首页讲解、会员中心设置、产品页面设计说明、文章页面设计说明、空白页设计说明。 一、在手机网站后台设计页面
手机站后台工作区说明 手机站后台设计页面分为三部分:左侧部分:栏目添加修改、模块、中间部分:栏目页面的编辑区域、右侧风格控件。
设计页面左侧部分-页面
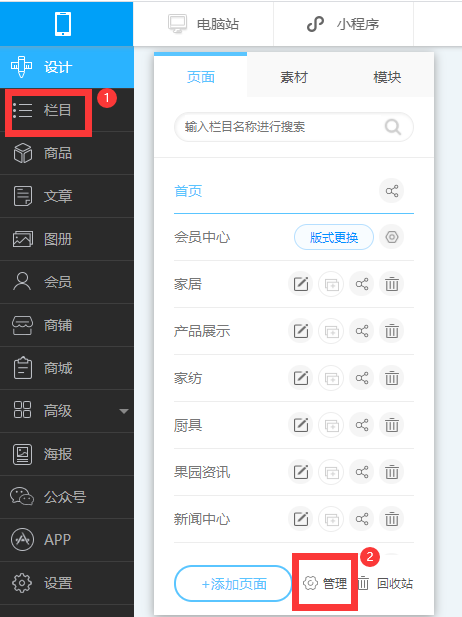
设计页面左侧部分-页面-管理 创建好的栏目在哪查看? 查看创建好的栏目,在设计页面可以从以下地方查看:
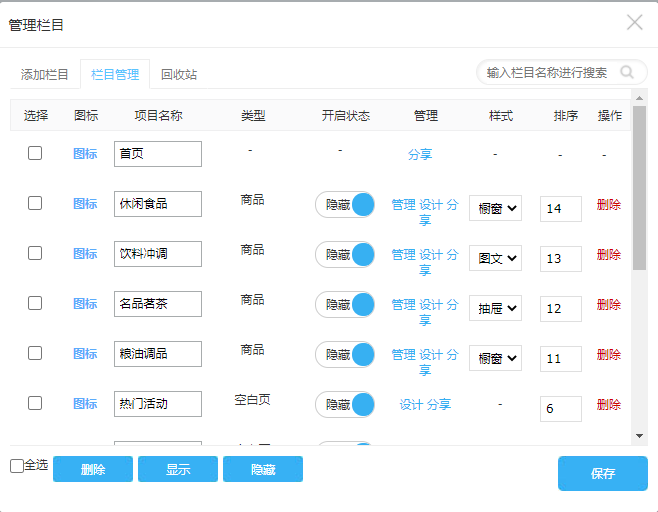
*个查看的地方:左侧栏目,点击进入后在栏目管理中查看,如左图中的1。 第二个查看的地方:点击“添加页面”后面的“管理”,进入后查看创建好的栏目。如左图中的2。 设计页面左侧部分-页面-管理
回收站恢复删除的栏目或是彻底删除栏目。 设计页面左侧部分-素材 我的 “我的”是由您自己设计的模块生成的。生成自己的模块后,这个模块可以自由放到其他页面。
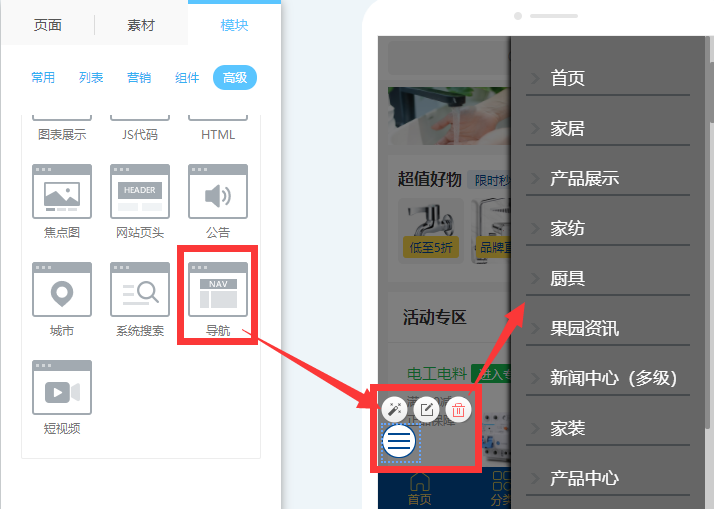
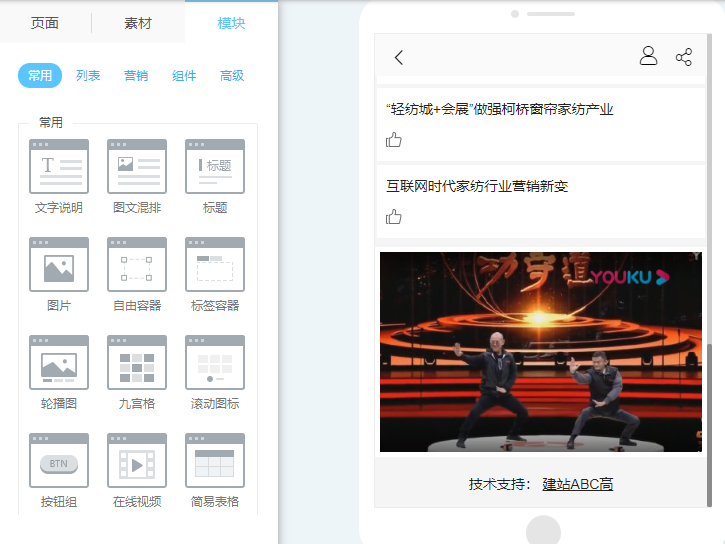
系统素材 “我的”后面的这些内容都是系统做好的素材,您可以直接调用,调用后替换为您自己的内容即可。 设计页面左侧部分-模块 模块分为常用、列表、营销、组件和*模块。 模块添加:点击模块中的模块,模块会自动显示在中间编辑区域中。然后在中间区域点击模块进行内容添加,样式设计等。 模块编辑设计:点击模块,模块上面会出现多个小图标,点击小图标进行对应的操作即可。 注:网站页头和系统搜索模块不可以同时添加哦! 设计页面左侧部分-模块-导航
怎么把导航栏设置为横向的或是浮动的?导航样式中可以设置导航为浮动或是横向。
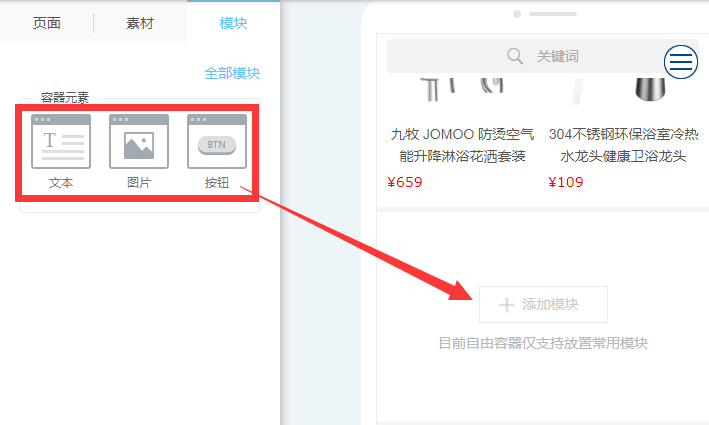
设计页面左侧部分-模块-自由容器
使用自由容器模块后可以做出右侧的效果
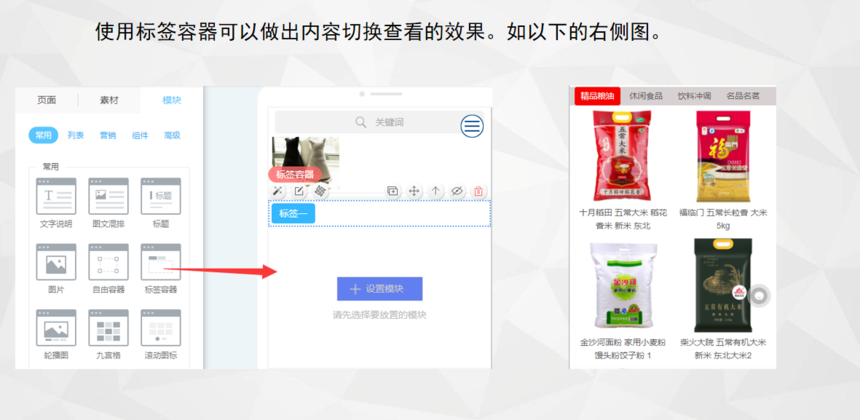
容器中仅可以添加文本、图片和按钮模块。容器中的文字,图片,按钮可以独立移动。 设计页面左侧部分-模块-标签容器
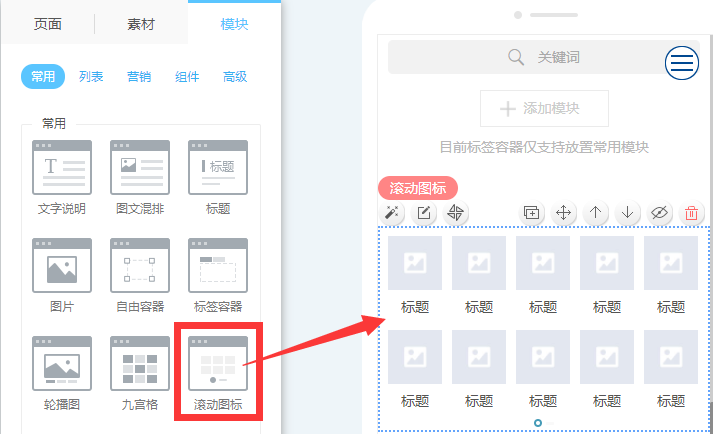
设计页面左侧部分-模块-滚动图标
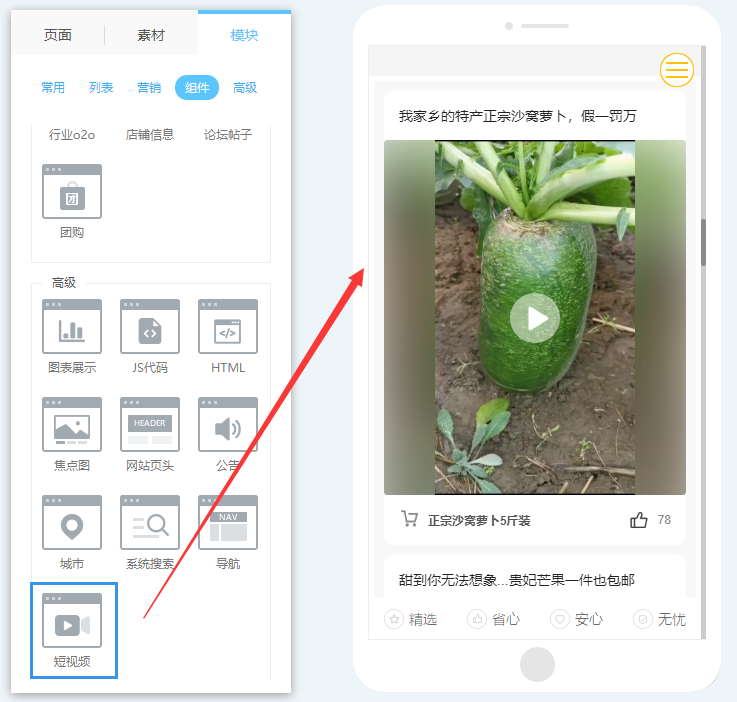
设计页面左侧部分-模块-短视频
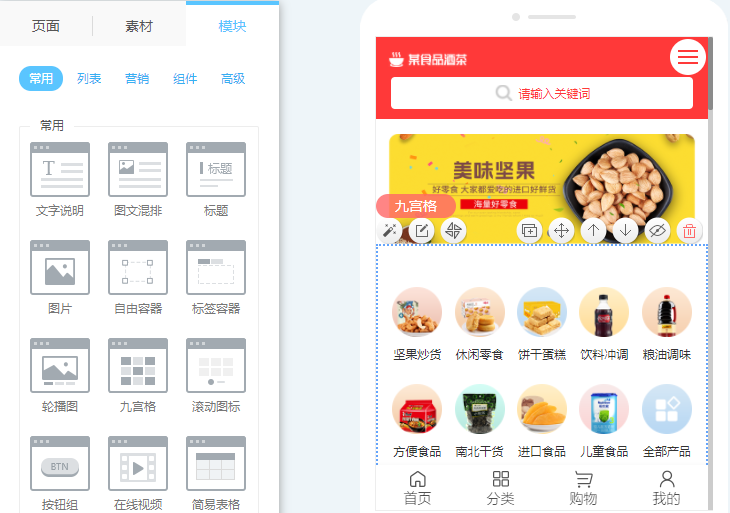
设计页面中间编辑区域
模块添加:点击模块,模块会自动显示在中间编辑区域中。然后在中间区域点击模块进行内容添加,样式设计等。 模块编辑设计:点击模块,模块上面会出现多个小图标。点击小图标进行对应的操作即可。 设计页面右侧控件
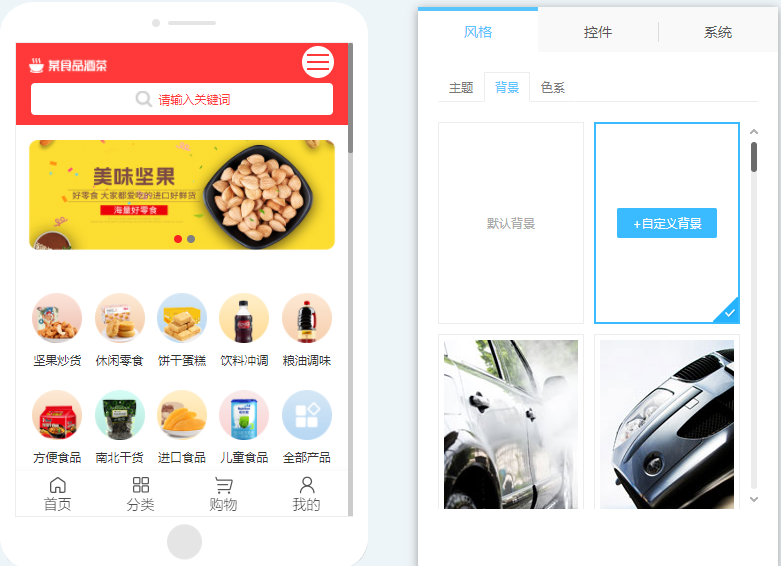
设计页面右侧控件-风格
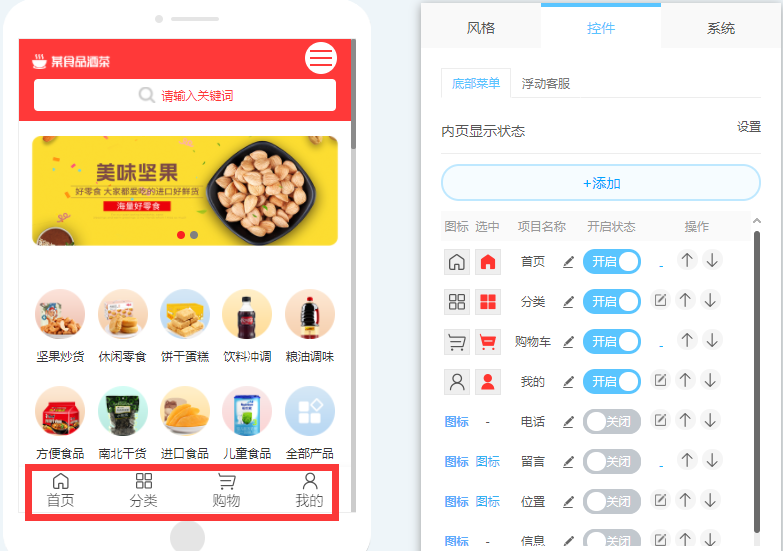
设计页面左侧部分-右侧控件部分-底部菜单
注意:底部菜单重命名时名称需要跟这个菜单的功能一致。避免不一致,误导用户使用。 想要点击底部菜单进入的页面如左侧图那样显示,怎么设置呢?
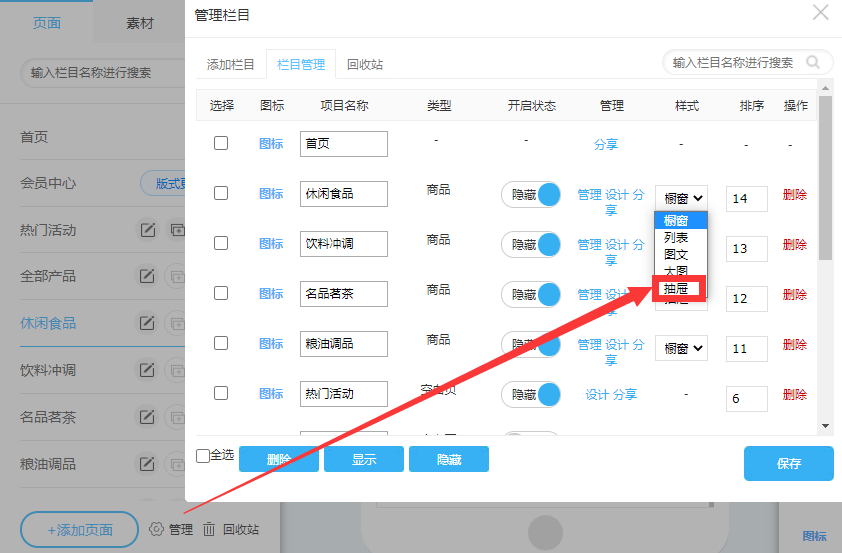
操作方法: 1、在底部菜单点击添加,创建一个自定义链接栏目,链接到产品栏目。 2、创建好的底部菜单设置为显示。 3、链接的产品栏目列表展示效果设置为抽屉型的。
设计页面左侧部分-右侧控件部分-底部菜单-分类
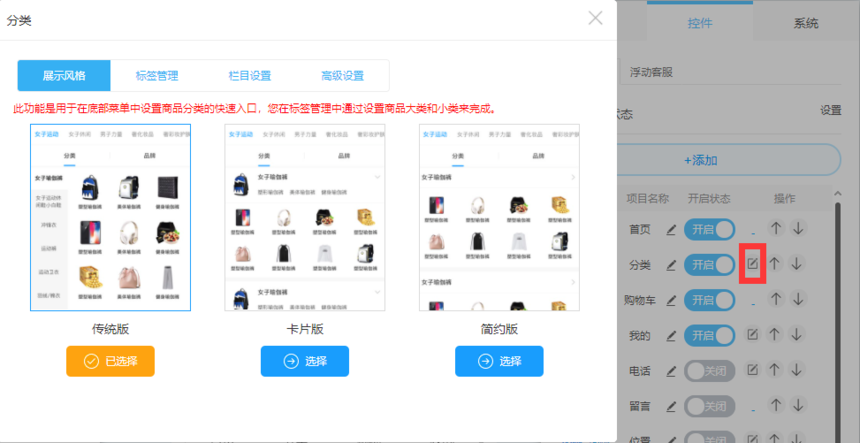
点击底部菜单“分类”后面的编辑图标进入分类设置页面。
分类页面不显示产品,显示的是产品栏目、产品栏目下的大类和小类。
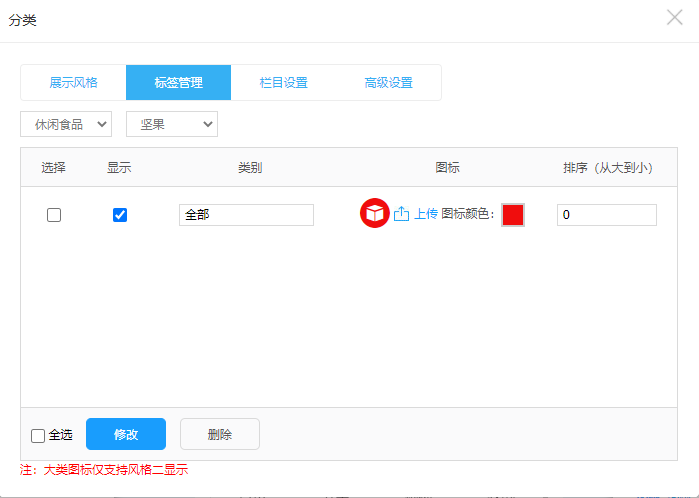
标签管理中对栏目下的大类和小类进行图标上传、图标颜色修改和分类排序。 注:大类图标仅支持风格二显示。
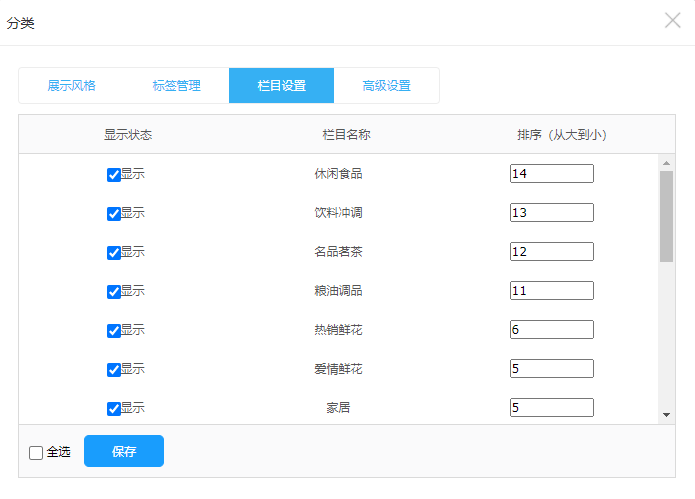
栏目设置中设置哪些产品栏目显示在分类菜单中。 注意:当栏目管理中产品栏目设置为不显示时,分类菜单栏目设置为显示时不起作用的。 设计页面左侧部分-右侧控件部分-浮动客服
*设置中设置一级分类、二级分类、品牌及品牌图标的显示与否。 设计页面左侧部分-右侧控件部分-系统
注意:微信客服是上传微信客服的二维码。
可以查看、下载手机站的二维码。 注:当网站没有绑定自己的独立域名时,不要把手机站二维码宣传使用。 可以查看微信关注二维码。 注:需网站对接认证服务号。 二、会员中心设置 旧版会员中心,可以自助添加模块,新版会员中心不支持设计,都是 系统默认的样式。
旧版会员中心页面 系统默认模块设计调整:旧版会员中心页面,点击模块,模块上面会出现图标,可以进行简单的设计调整。 自主添加模块设计:旧版会员中心页面,可以点击页面左侧部分的模块,点击模块添加到会员中心页面。从而实现自主设计。
点击会员模块的编辑图标,进入后可以设置背景图、设置显示参数。
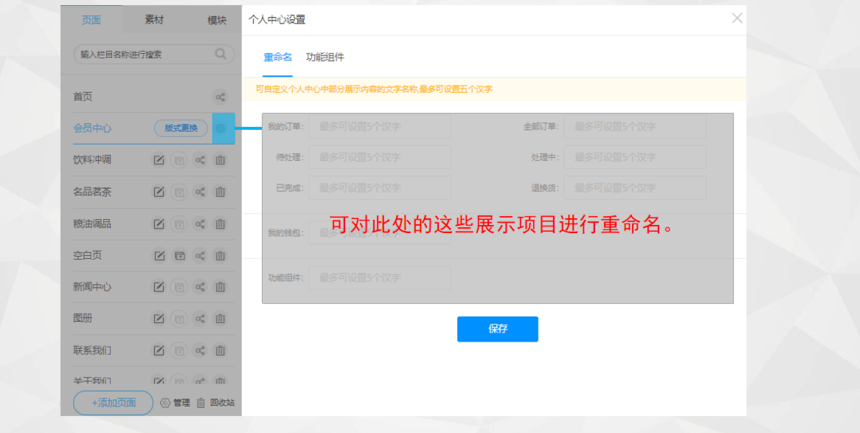
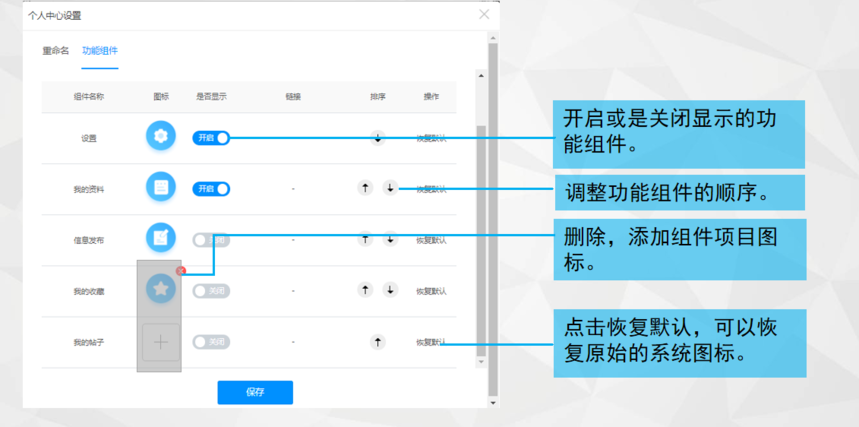
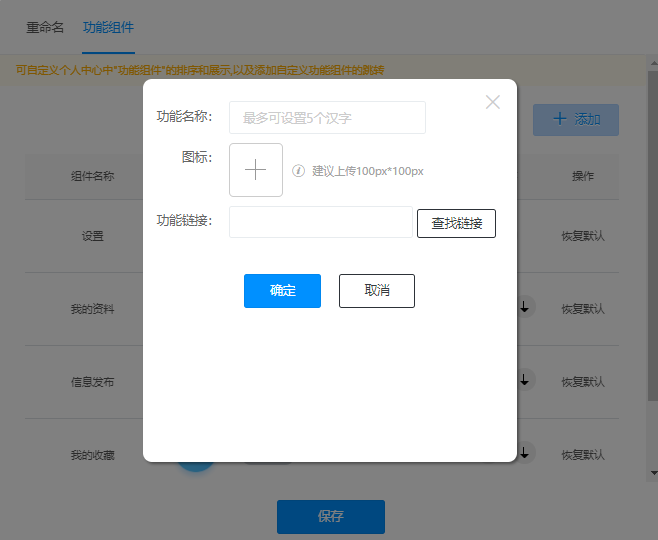
新版会员中心 新版会员中心页面效果不支持设计。 功能组件显示个数及内容,可以在网站后台设计。
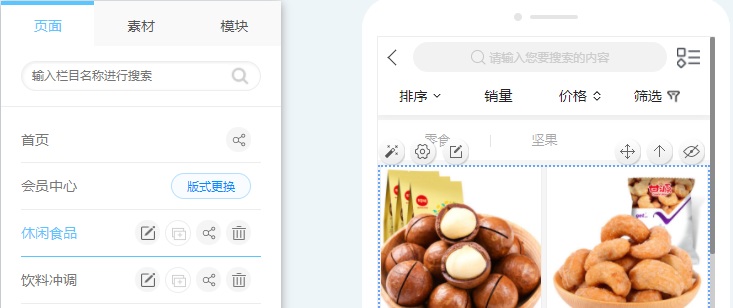
三、产品页面设计说明
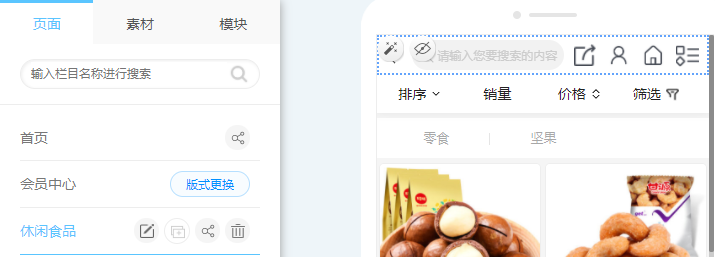
点击此图标,可以切换产品列表页面的展示样式。 点击样式设计,可以设置这三个图标隐藏。
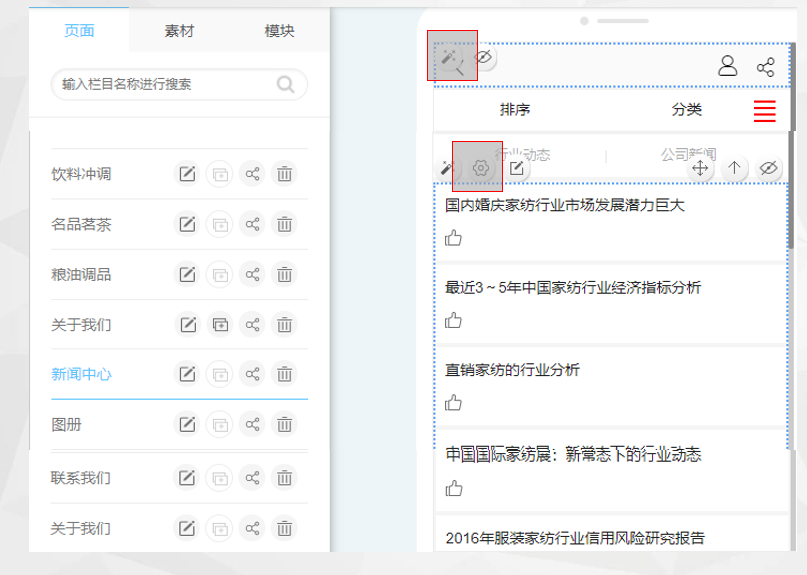
在产品栏目页面编辑区域,可以点击模块,选择任意模块添加到页面中,设置自己想要的页面效果。 注意:手机站的产品详情页面是不支持自主设计,是系统默认的效果。 四、文章页面设计说明 多级文章页面设计说明
样式设计中隐藏右上角的会员中心和分享。 点此进入设置文字列表内容的展示效果及数据加载方式。
左侧素材和模块下的内容都可以添加到文字列表页面进行自主设计。 注意:手机站的文章详情页面是不支持自主设计,是系统默认的效果。 无分类文章页面设计说明
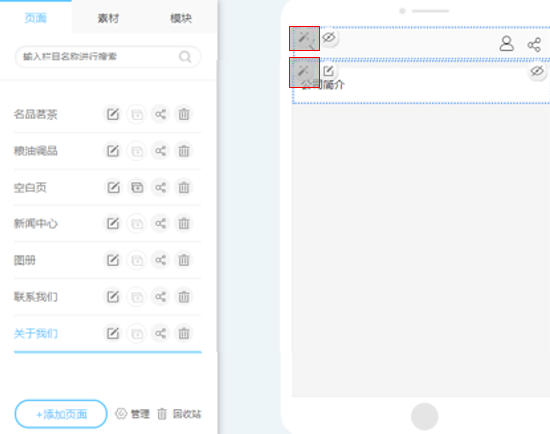
五、空白页页面设计说明 空白页设计跟首页设计是一样的,都是使用系统模块自主设计。 空白页是手机站支持复制的栏目。 空白页右上角的分享是无法隐藏的。 |